Web 2.0 дизайн
категория: Веб строительство
13дек2008 Если с Web 2.0 сайтами более-менее ясно, то в тупик могут поставить модные термины "web 2.0 дизайн","web 2.0 шрифт","web 2.0 логотип". Это как?
Если с Web 2.0 сайтами более-менее ясно, то в тупик могут поставить модные термины "web 2.0 дизайн","web 2.0 шрифт","web 2.0 логотип". Это как?
Прав владелец блога про Web 2.0! Со времени определения самого понятия Web 2.0 о дизайне, графике, логотипах, иконках, шрифте не сказано ни слова.
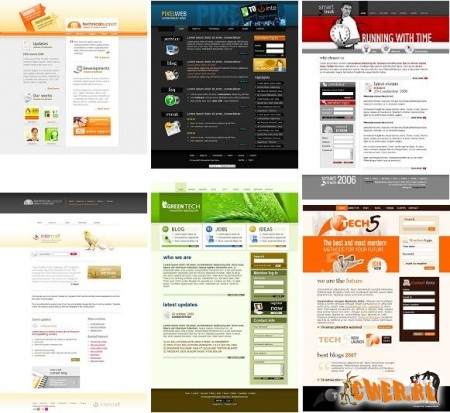
А ведь у нового поколения сайтов должен быть и соответствующий дизайн, т.е. дизайн в стиле Web 2.0, который не должен противоречить общей концепции Web 2.0 - взаимодействие с пользователем, т.е. важно юзабилити (удобство)!
Можно выделить следующие схожие черты:
- Элегантность и простота
- Округлые формы
- Тени
- Нежный градиент
- Шрифт без засечек (Sans Serif)
- Пастельные цвета v2.0
- Нижний колонтитул (Footer)
- Размер шрифта: больше обычного размера
- "Лакированные" эелементы интерфейса
- Наглядный HTML (XML стиль)
Отсутствуют:
- Java-апплеты
- Анимированные GIF'ы
- 100% Flash
- Видимые таблицы
Вообще наблюдается тенденция к упрощению. Все содержание стоит оформлять соответствующими тэгами: заголовки, списки, ссылки, параграфы.

Web 2.0 шрифт
Используются шрифты из серии Sans Serif: Arial, Verdana, Helvetica.
Раньше использование шрифтов без засечек считалось безвкусицей. Однако сейчас такие шрифты очень часто являются идеальным вариантом для веб-сайта.
Фактически Arial (Helvetica, и т.д.) становится стандартом для простого и вместе с тем красивого веб-дизайна. Сегодня используются шрифты от 12 пикселей и выше.
Заголовки обычно выделяются более крупным шрифтом и ярким цветом.

Web 2.0 логотипы
В создании логотипов более не используются фотографические изображения. Обычно вставляется векторная картинка и модифицированный разноцветный шрифт.

- это часть подборки Уникального Человека
Надеюсь, что с особенностями Web 2.0 теперь все ясно...
Постовой:
Страница частного блога в рунете с PR=8
А также читайте порно рассказы
Поделись ссылкой на пост:
- Твитнуть
 Понравилась заметка? Подписывайся на RSS
Понравилась заметка? Подписывайся на RSSОставлено 2 комментариев:





26 июля 2009, 14:47